In cooperation with Studio Folder, I developed an immersive online experience for Oceanic Refractions, an art installation exploring Indigenous Pacific cultures during environmental crises, showcased at the Transmediale in Berlin 2024.

Context
Oceanic Refractions is an immersive art installation that communicates the experiences of Indigenous Pacific cultures during environmental crises. Featuring a blend of soundscapes, video, special effects, and a custom movable floor, the installation was a centerpiece at the Transmediale in Berlin 2024. The challenge was to create a website that could not only document these multimedia pieces but also convey the immersive and sensory nature of the installation to an online audience.
Background
Tasked with developing the website for this project, I collaborated with the Milan-based design studio Studio Folder. My role focused on the technical implementation, transforming the artistic vision into a digital format that mirrored the physical experience. The website needed to host a diverse array of contributions, including text, video, and audio snippets from various authors, and provide a seamless, engaging experience for users.
Process
Studio Folder approached me just two weeks before the exhibition launch, prompting a rapid yet meticulous development phase. We initially prioritized creating an exhibition-focused page, designed to complement the physical installation and provide attendees with additional context and content from January 26 to February 4, 2024.
I developed a dynamic NextJS application connected to a Sanity CMS, enabling flexible content management. The product design, directed by Studio Folder, guided the aesthetic and functional aspects of the website. I ensured that the online experience matched the high-quality standards of the physical installation through precise execution of their vision.
I utilized Framer Motion to implement subtle, tasteful animations that enhanced page transitions and key areas of excitement, making the website feel more like an immersive app than a traditional site.

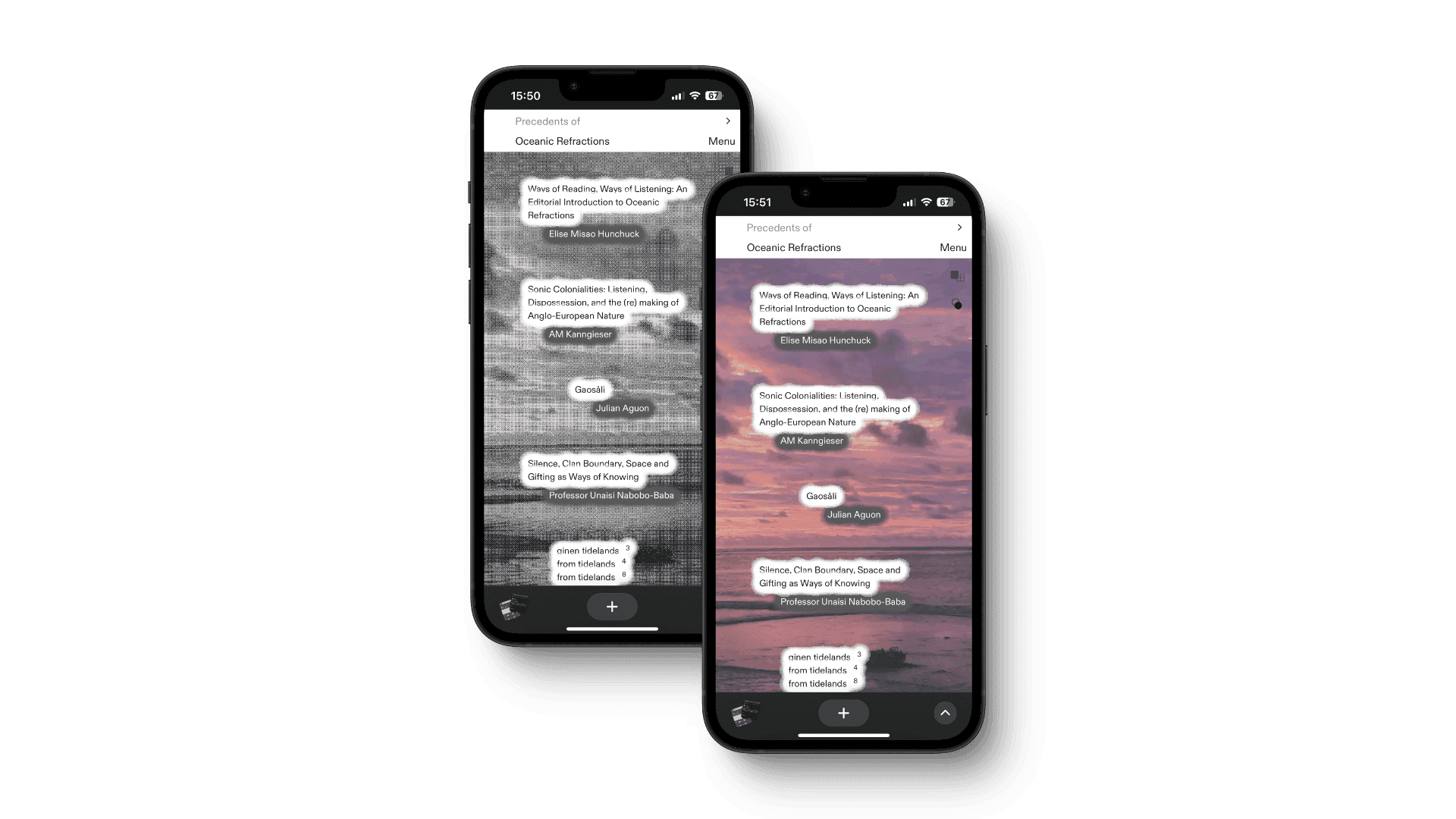
In order to serve the website to users with slow devices or connections, we've introduced a low-res mode
Speed and accessibility were critical considerations, given the range of devices and internet speeds of potential users. To address this, we implemented a unique handling of visuals: optimized GIF versions of videos were served to users with slower connections or older devices. This approach ensured a consistent and engaging experience across all platforms, making the rich multimedia content accessible to everyone.
Solution
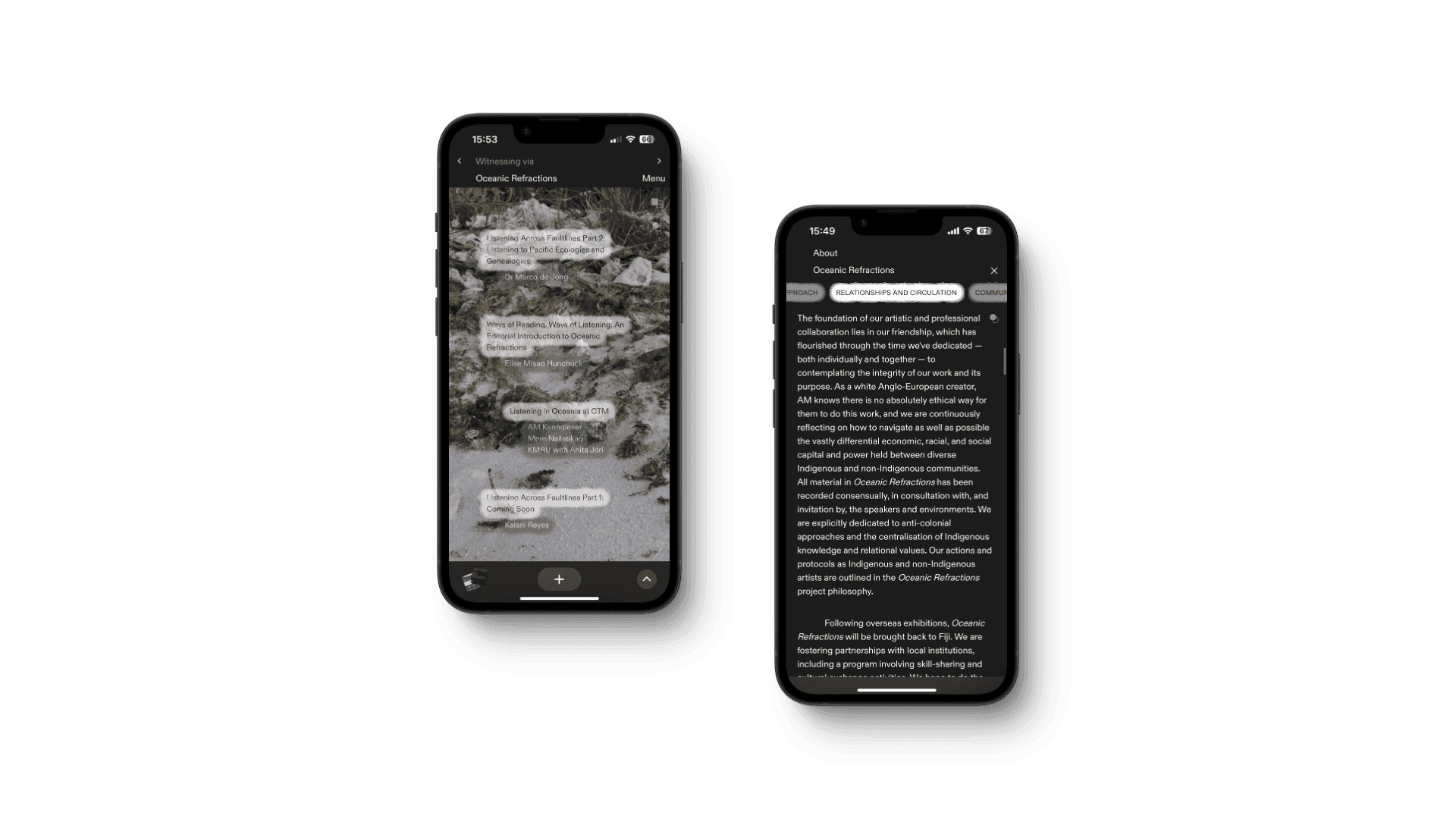
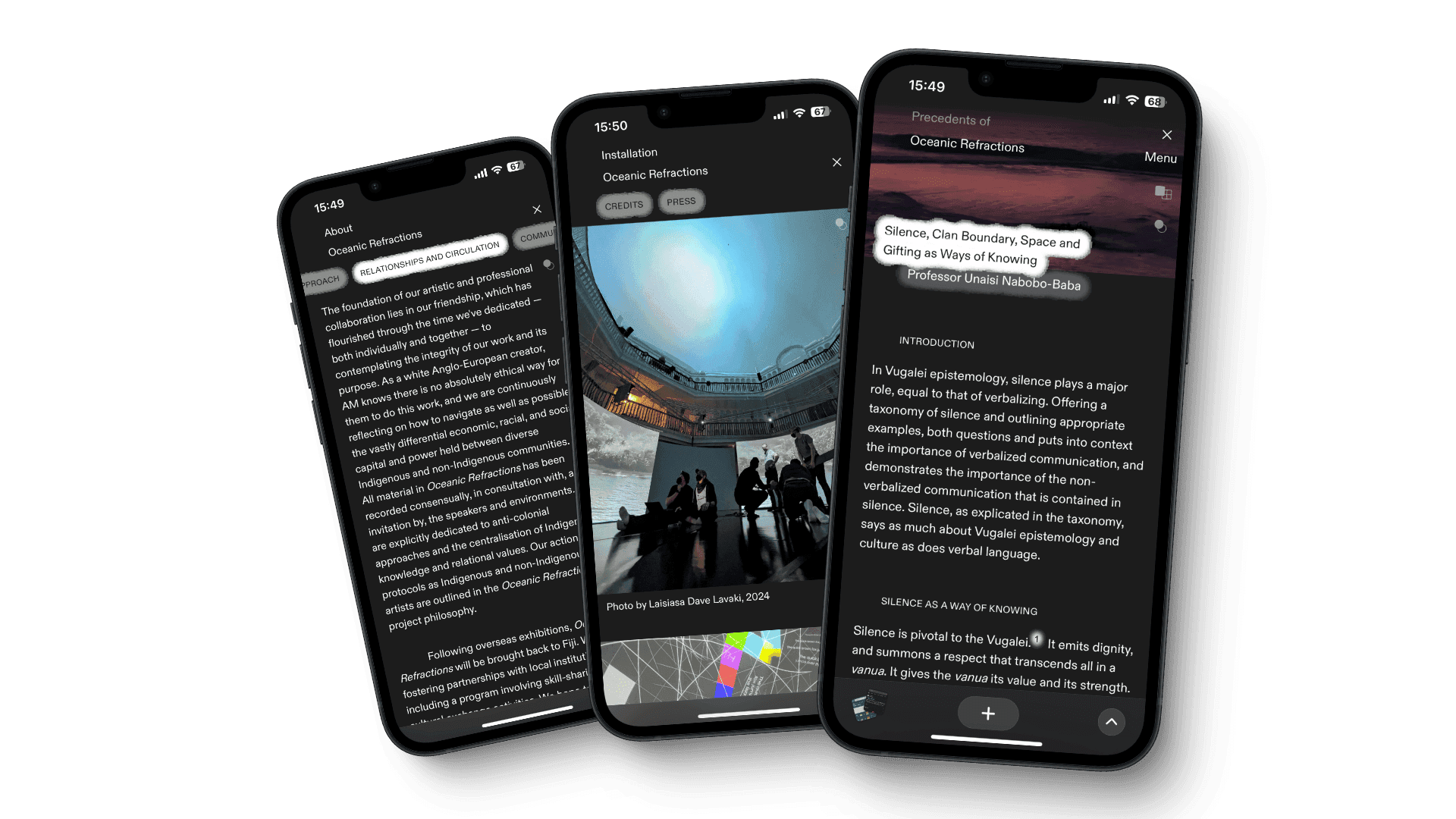
The Oceanic Refractions website successfully captured the essence of the physical installation. The use of animations, smooth page transitions, and a robust content delivery system created a cohesive and immersive online experience. The site's design and functionality reflected the sensory and thematic depth of the installation, providing a comprehensive platform for all contributions.

In addition to the multimedia home page, we've developed a dedicated exhibition page and an about page.
Impact
The website achieved significant engagement, attracting over 1,000 visitors during the exhibition and continuing to serve as a valuable documentation of the project.
Visitors from over 25 countries explored the diverse multimedia content, with the site's performance optimized for various devices and internet conditions.
Reflection
Working on Oceanic Refractions was a pivotal experience, marking one of the first projects where I was solely responsible for development.
This role demanded a comprehensive approach, from selecting frameworks to handling hosting, caching, SEO, and analytics. I gained valuable experience in working with headless CMS systems and server-side content fetching, as well as advanced animation techniques with Framer Motion.
The collaboration with Studio Folder's dedicated design team ensured that the project maintained the highest quality standards.
